不用递归生成无限层级的树
偶然间,在技术群里聊到生成无限层级树的老话题,故此记录下,n年前一次生成无限层级树的解决方案

业务场景
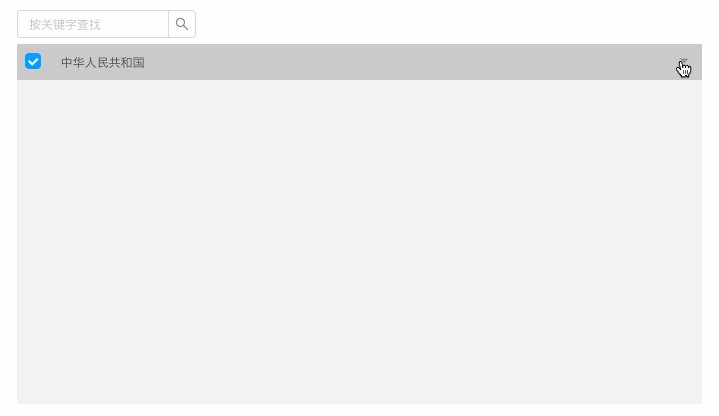
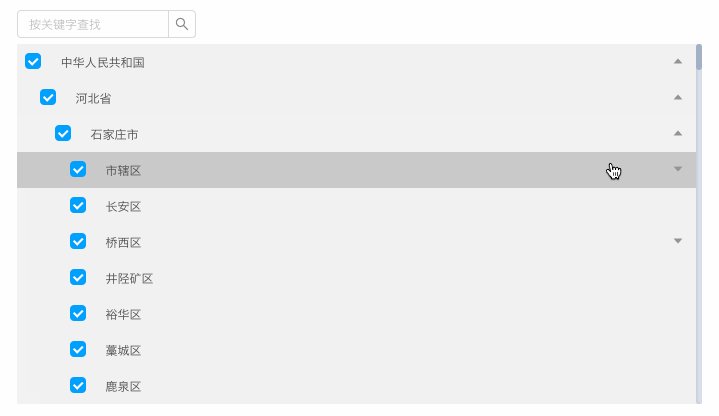
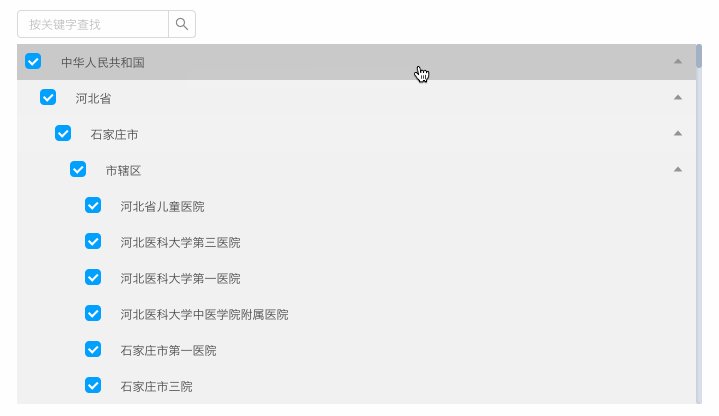
处理国家行政区域的树,省市区,最小颗粒到医院,后端回包平铺数据大小1M多,前端处理数据后再渲染,卡顿明显

后端返回的数据结构
1 | [ |
第一版:递归处理树
常规处理方式
1 | // 略,网上一抓一把 |
第二版:非递归处理树
改进版处理方式
1 | const buildTree = (itemArray, { id = 'id', parentId = 'parentId', children = 'children', topLevelId = '0' } = {}) => { |
时间复杂度:O(n^2)
第三版:非递归处理树
1 | import { groupBy } from 'lodash'; |
时间复杂度:O(2n)
最终版:非递归处理树
1 | const buildTree = (itemArray, { id = 'id', parentId = 'parentId', children = 'children', topLevelId = '0' } = {}) => { |
时间复杂度:O(n)